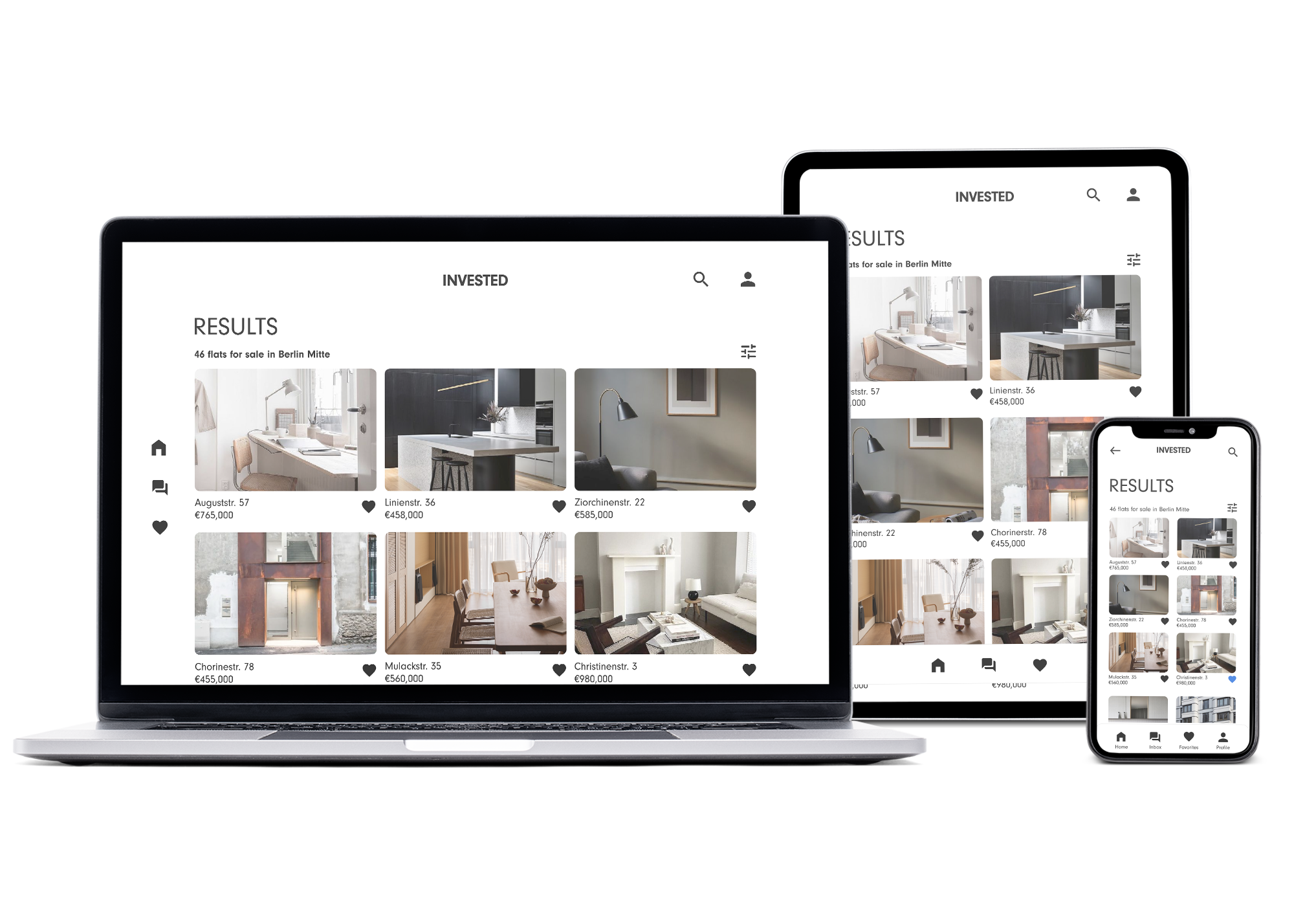
responsive web app
Overview
Goal: Develop a user-friendly and responsive web app catering to new, small-scale property buyers seeking additional income or financial security.
My approach: Invested was conceived as a reliable and uncomplicated solution for inexperienced consumers to make informed property investment decisions swiftly. By using this tool, buyers can conduct property searches conveniently from home or on the go, facilitating their investment choices. The web app encompasses a comprehensive database of available residential properties and land, along with detailed information about each listing.
The challenge was to set this web app apart from other real estate applications that were functional but lacked visual appeal. My goal was to achieve a clean, clear, straightforward, and elegant visual language that would resonate with my target audience—modern, busy, young professionals.
My primary focus revolved around the UI design of the project, and I independently crafted the entire process—from conceptualizing user flows and mood boards to wireframes and ultimately producing a finished prototype. My toolkit for this project included Adobe XD, Illustrator, and Photoshop.
The final prototype is accessible here.
Disclosure: The hero image on the splash screen was taken by Zhao Yangyang, while all the other images are from Pinterest.
mid-fidelity wireframes
moodboard
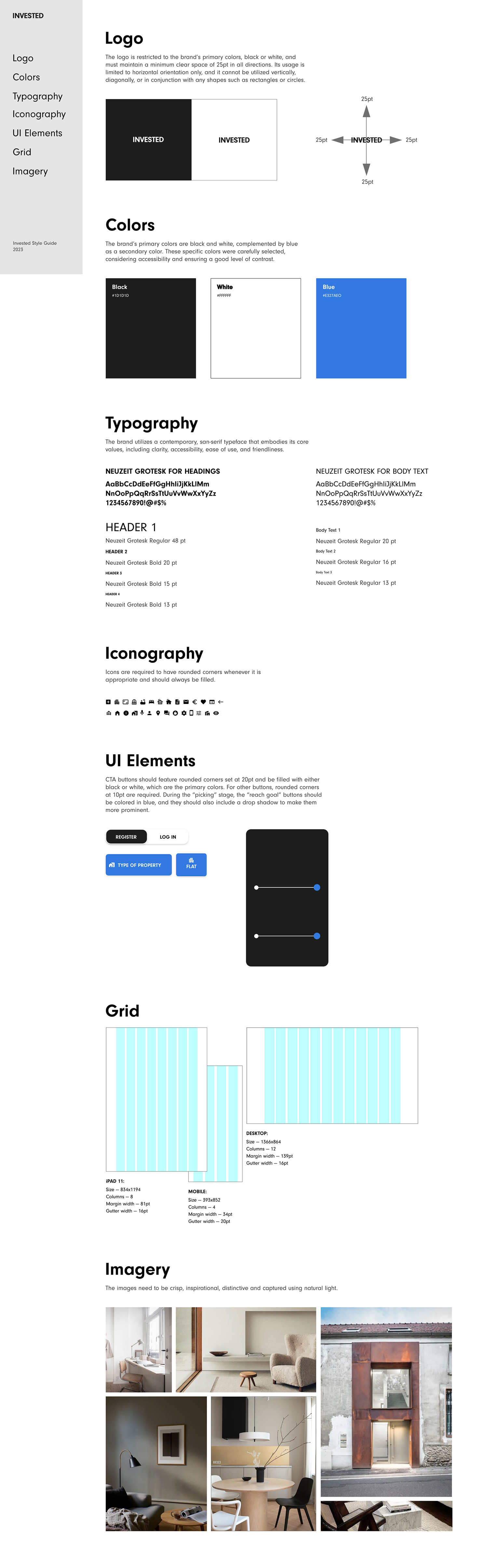
I initially opted for black, white, bright blue, pink, and sans-serif typography. During the design process, I reduced the colors to three — blue, white, and subtle black. This was in order for the contrast of bright blue not to be too harsh on the pure black background.
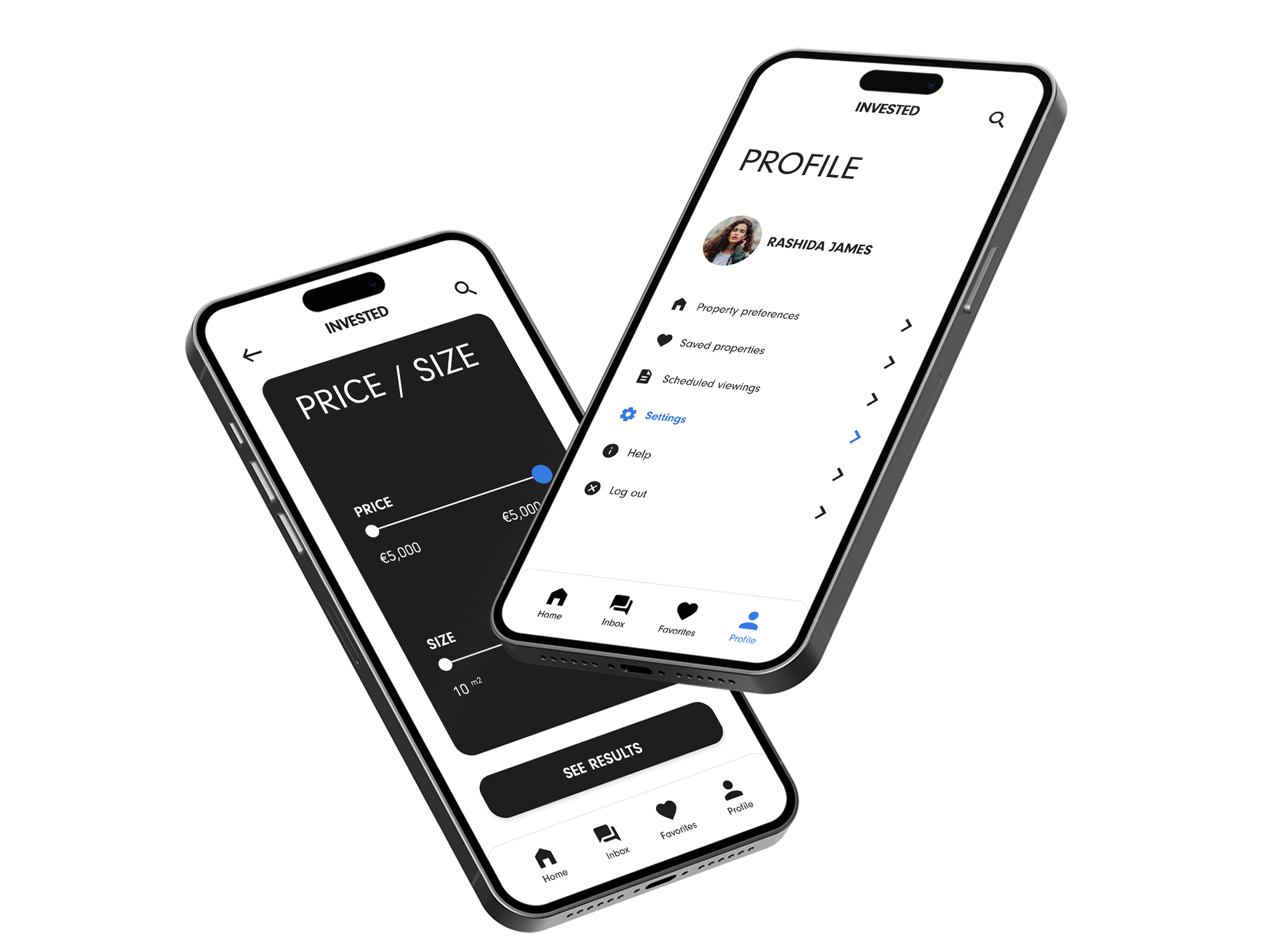
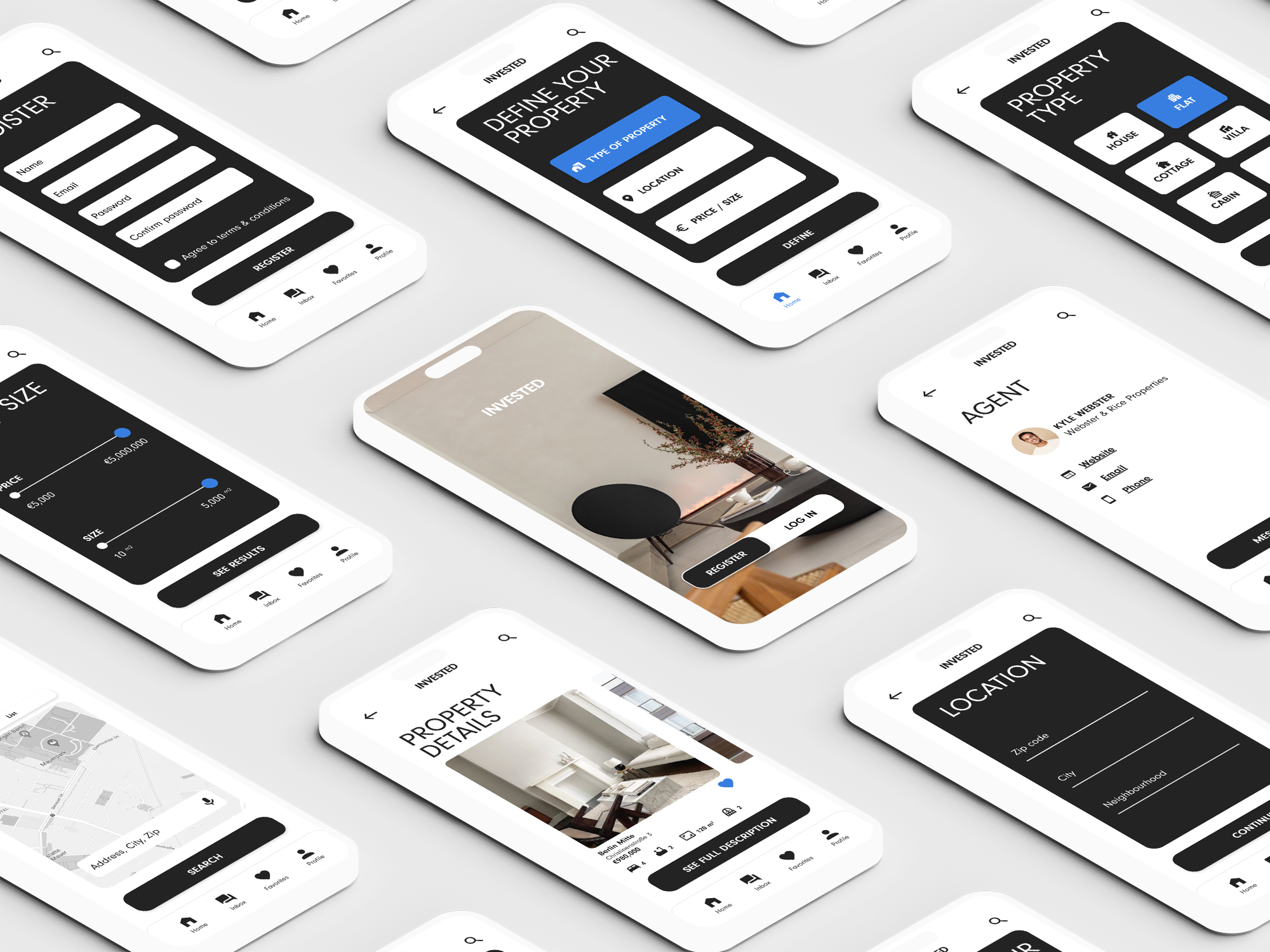
high-fidelity mock-ups
Video demonstrating Invested real estate app in action, highlighting property search features and smooth user interactions, designed by Victoria Scranton.